こんにちは、Brownです。
前回このような記事を書きました。

これら二つのサイトを作成するにあたり、開発の中で「スクレピング」という技術を使いました。
WordPressを使ったサイトでスクレイピングができると非常に便利なので、ノウハウを残しておきます。
今回は、WordPressを使ってガチスクレイピングプラグインを開発する方法をまとめます。
Contents
スクレイピングについて知ろう
スクレイピングとは何か
スクレピングとは、他のWebページからHTMLソースを文字列として取得し、その文字列を整形したり計算したりして、自分のサイトに埋め込むことです。
こちらのサイトに詳しいスクレイピングの説明があります。
スクレイピングとは?活用事例・メリット・デメリット・導入方法までわかりやすく解説 | TECH::NOTE|テックノート|テクノロジー学習やエンジニア転職に役立つ情報を発信しています
スクレイピングの活用事例
例えば、あるサイトから株価を取得し計算して自分のサイトに埋め込んだり、ランキングサイトの1位の情報を1日ごとに取得して情報をまとめるなど、便利なことができてしまいます。
スクレイピングを禁止するサイトもある
しかし、上記の詳しいスクレイピング説明記事にもある通り、全てのサイトがスクレイピングを許しているわけではないので、スクレイピング対象とするサイトの利用規約などはしっかり読み込む必要があります。
WordPressでスクレイピングする準備
まずはプラグインの作り方を知る
今回はプラグインでの開発を前提にして話を進めます。
functions.phpを直接編集することでもスクレイピングは可能ですが、おすすめできませんので、この機会にプラグイン開発を覚えてみていはいかがでしょうか。
functions.phpを編集するスキルがあればあとはプラグイン開発の手順さえ知れば、プラグイン開発は可能です。

まずはスクレイピングセットを作る
それでは手順を説明していきます。
まずはスクレイピングセットを作ります。
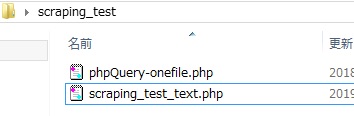
新規フォルダを作成してください。その中に「phpQuery-onefile.php」というファイルを入れます。「phpQuery-onefile.php」はこちらのサイトからダウンロードすることができます。
そして、新規テキストファイルを作成し、拡張子をphpとしてください。中身は必要事項を記載しておいてください。(以下の記事に詳細を書いています。)

画像のようになります。

こちらでセットを販売しています。準備が手間な方はこちらからご購入ください。
※準備の手数に価値を付与しております。
圧縮してアップロードする
フォルダをzip形式に圧縮してください。WordPressのプラグイン⇒新規追加⇒プラグインのアップロードを選択し、作成したzipをアップロードします。

ファイルを選択したらインストールし、プラグインを有効化します。
ブラウザ上から編集してみる
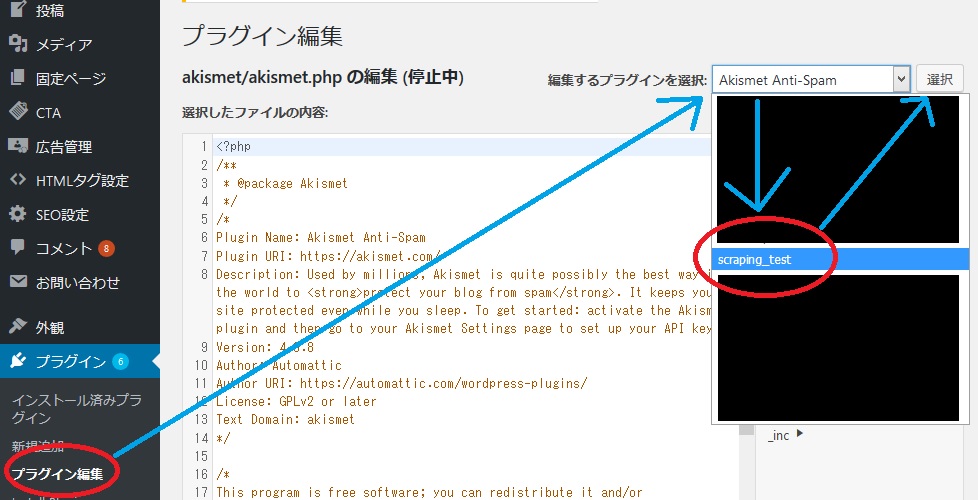
WordPressのプラグイン⇒プラグイン編集を選択し、右上のプルダウンでアップロードしたzipファイル名を選び、「選択」ボタンを押下すると、先程作成したフォルダの中身が表示されていると思います。

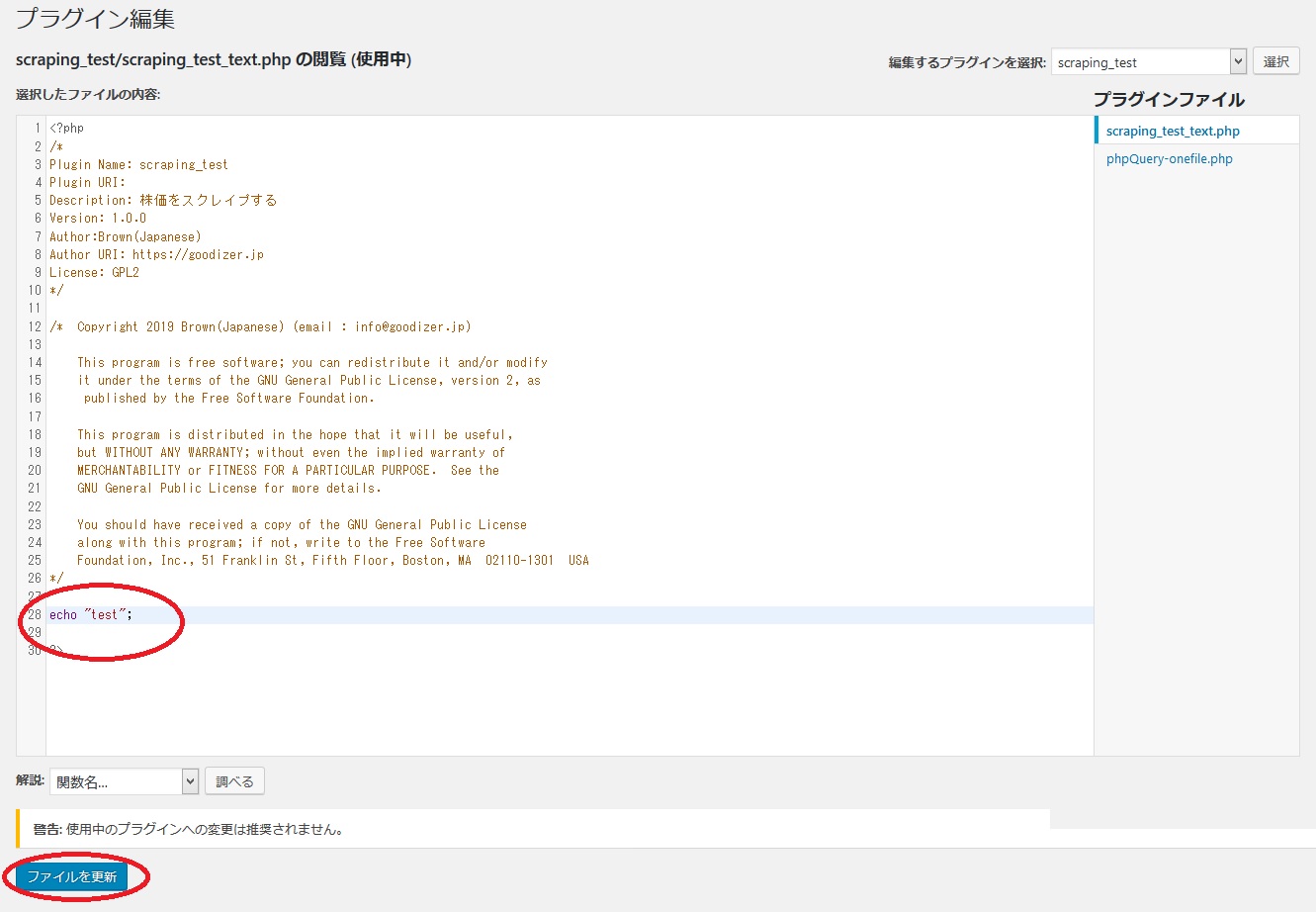
何か適当にテキストを編集してみて「ファイルを更新」ボタンを押下することで、プラグインの中身を編集することができます。

「取得イベント発行契機」「取得した文字列を表示する画面」を作成
まずは「取得イベント発行契機」と、「取得した文字列を表示する画面」を作成します。
「取得イベント発行契機」作成
これは簡単ですので、コピペしていただければと思います。
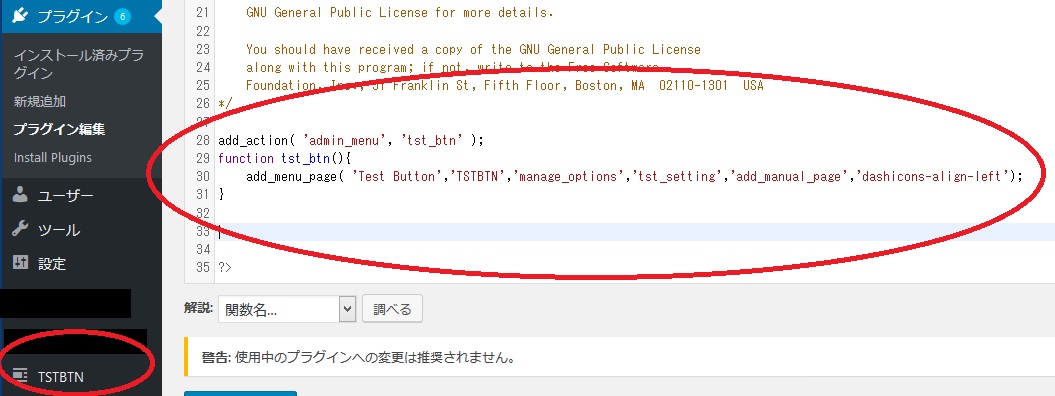
add_action( 'admin_menu', 'tst_btn' );
function tst_btn(){
add_menu_page( 'Test Button','TSTBTN','manage_options','tst_setting','add_manual_page','dashicons-align-left');
}
ここまで記述してファイルを更新すれば、管理画面左のメニュー一覧に「TSTBTN」というボタンが表示されます。
これで、「取得イベント発行契機」(スクレイピングの発生ボタン)を作成することができました。

「取得した文字列を取得する画面」の作成
これは特に作成する必要はありません。
管理画面左のメニュー一覧に「TSTBTN」というボタンを押下すれば、新しいページに遷移するようになります。
実際に外部サイトから株価を取得してみる
今回は例として、株価を取得してみます。
ライブラリを使う宣言をする
まずはこのようにソースコードを記述します。(上記の下に追加する形です。)
function add_manual_page() {
require_once("phpQuery-onefile.php");
}
これでスクレイピングができる状態になりました。
早速値を取得してみましょう!
まずはサイトのページソースを確認
今回は以下のサイトからHTMLソースを取得します。
この値を取得します。

まずは適当な場所で右クリックし「ページのソースを表示」しタグを確認します。
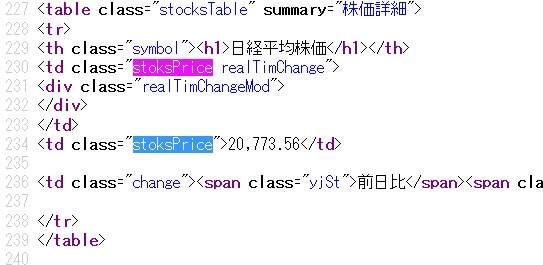
ソースを見てみると、株価の箇所は以下のように表示されます。
<td class="stoksPrice">20,773.56</td>
「stoksPrice」というクラス名を持っているようです。
さらに「stoksPrice」という文言でソース内を検索すると、以下のように合計2件ヒットしました。

今回取得したい株価は2件目に表示されています。このことは覚えておきましょう。
値を取得してみる
取得の方法もシンプルです。
以下のようにプラグインの方にコードを追加します。
$html = file_get_contents("https://stocks.finance.yahoo.co.jp/stocks/detail/?code=998407.O");
$html = phpQuery::newDocument($html)->find(".stoksPrice:eq(1)")->text();
※このようにphpQuery-onefile.phpを使ったスクレイピング方法は、調べればたくさん出てきます。任意の文字列が取得できるように調べてみてください♪
このように記述すると、株価が取得できます。
これを表示するソースコードを記述します。
echo $html;
これでOKです!
この状態でプラグインファイルを更新し、早速「TSTBTN」ボタンを押下して確認してみましょう。
取得した値の確認
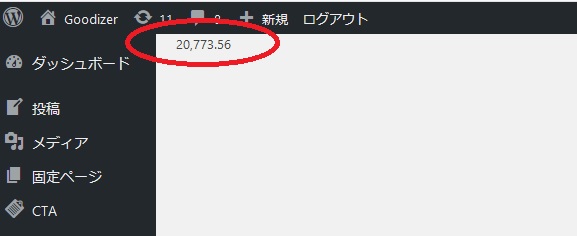
「TSTBTN」ボタンを押下して表示された画面確認してみましょう。

このように、株価を取得することができました。
まとめ
WordPressを使ったスクレイピングの方法をまとめました。
流れはイメージできましたでしょうか。
例えば、取得した値を整形して記事を投稿するようなモジュールを作成しておけば、記事を書く手間が省けそうですよね。
活用方法は、アイディア次第で無限大です!