こんにちは!Brown(@goodizerjp)です。
人気のWordPressテーマ「JIN」!このサイトもJINを導入しています。
メニューの設定時、PCでの表現はイメージ通りになったのですが、スマホ側で表示が崩れてしまいました。子カテゴリが余計に表示されてしまったのです。
結論から申しますと、しっかりマニュアルを読まずに進めたことが原因でした^^;
テーマ作者としては「そんなことしたら表示は崩れるよ。仕様だよ。」と言いたいところだと思います<(_ _)>
もし同様の表示崩れで悩んでしまった方はぜひ参考にしてもらえればと思います!
そもそもやりたかったこと
そもそもどういう表示を実現したかったのかを説明します。
実現したかった表示
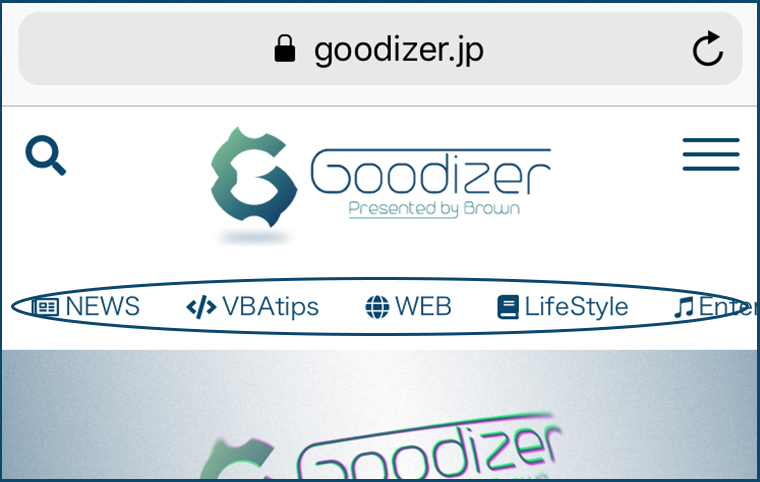
- PCでは親カテゴリ常時表示+マウスオーバーで子カテゴリ表示(プルダウン的)

- スマホのスライドメニュー(上部)では親カテゴリのみ表示

- スマホのメニュー画面(グローバルメニュー)では親カテゴリ+子カテゴリを表示

感覚でメニューを設定してみた
JINは非常に使いやすいです。そのため、感覚で設定をサクサク進められるポイントが本当に気に入っています。
しかし、マニュアルを読まず感覚で進め過ぎてしまったことで想定外の表示崩れに出会ってしまうことになりました。
まずは設定した内容
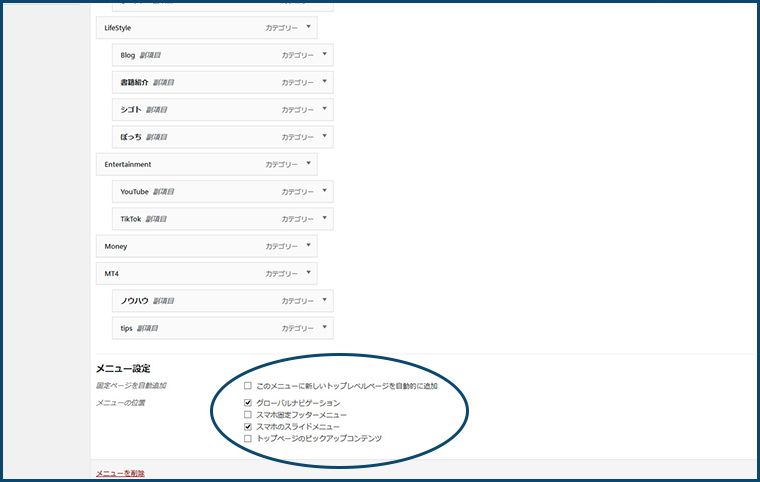
設定状態は画像の通りです。
「外観」→「メニュー」設定画面内の「メニューの位置」という項目です。

「グローバルナビゲーション」と「スマホのスライドメニュー」にチェックが入っています。
設定しているメニューの内容ですが、子カテゴリを多く含んでいます。
これで上記の実現したかった表示は期待通り表示されると思っていました。
実際の表示崩れ
まず、実現したかった表示のうちの2つ
- PCでは親カテゴリ常時表示+マウスオーバーで子カテゴリ表示(プルダウン的)
- スマホのメニュー画面(グローバルメニュー)では親カテゴリ+子カテゴリを表示
は、うまく表示できました。
問題は
- スマホのスライドメニュー(上部)では親カテゴリのみ表示
です。
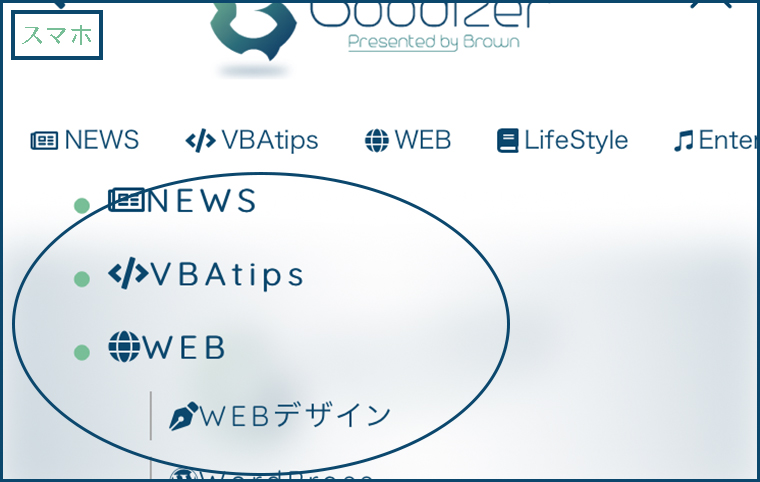
スマホで実際に表示されたスライドメニューの状態は画像の通りです。

親カテゴリの下に子カテゴリが余計に表示され、親カテゴリ同士の距離が、子カテゴリ分離れて一見不自然な表示になってしまいました。
表示崩れの原因調査
問題に直面してから調べものを始めました。
行きついた記事が【スマホ専用】スライドメニューの設定方法という記事でした。
公式マニュアルです。
スマホ専用のスライドメニューについては、まずメニューを別途作成するという手順が明記されていました。
公式マニュアルの説明
つまり、
- スマホのスライドメニュー(上部)では親カテゴリのみ表示
を実現したい場合、スマホ専用の(親カテゴリのみ表示する)メニューを新規作成して「メニューの位置」設定で「スマホのスライドメニュー」にのみチェックを入れればOKということです。
子カテゴリを含むメニューを「スマホのスライドメニュー」に設定してしまうと、上記のような表示崩れが発生してしまうということになります。
ちなみに、「スマホ固定フッターメニュー」に子カテゴリを含むメニューを設定した場合も、似たような表示崩れが発生してしまいます。画像の通りです。

「スマホ固定フッターメニュー」についても、別途メニューを作成して設定することで表示崩れを回避することができます。
まとめ
マニュアルを読まずに進めてしまうと、作業は早いですが思わぬところで詰まってしまってなかなか抜け出せなくなることってありますよね。
特に想定外の表示崩れに出会ってしまった場合、
「もしかしてこのテーマでは自分の理想の表示は実現できないのでは?」
「何か設定ファイルを壊してしまったのかな・・・?」
など非常に不安になってしまいます。。
一旦冷静になっていろいろとggrksしてみましょう(^-^)/
解決策
今回のような表示崩れに出会った場合の対応策をまとめます。
- スマホのスライドメニュー用にメニューを新規作成する
- 作成したメニューを「スマホのスライドメニュー」のみに表示させるように「メニューの位置」設定のチェックを入れる
- PC用の上部のメニューエリアと、スマホのハンバーガーメニューの中身は同じメニューが表示されることを知っておく(これらをグローバルメニューと言う)
- グローバルメニューとスマホのスライドメニューは違うということを知っておく
まとめ
解決しましたでしょうか。
皆様のお役に立てたのであれば幸いです(^-^)/
またJINを扱っていて何か行き詰まったことがあった際は、また記事にして皆様にシェアできればと思います。
しかし今のところ非常に使いやすくバグもなく、読み手側の立場に立っても見やすいと感じる表示で、本当に気に入っているテーマです!