毎回、アイキャッチや記事挿入画像をリサイズする作業って手間ですよね。
画像のリサイズってそんなに手間をかけるほど重要な作業でもないし・・・。
単純作業だからできるだけ自動化したい!と思っている方へ。
今回は僕が普段使っている、Photoshopを使った画像のリサイズ方法を順を追って説明します!
Contents
画像のリサイズとは?

フリー素材の画像は縦横比様々
皆さんアイキャッチや記事挿入画像にはフリー素材を使ったり、自分で撮影した写真を使っていたりするかと思います。
ちなみに僕はよく「ぱくたそ」というサイトの画像を使わせてもらっていますm(_ _)m
こういったフリー素材を配布しているサイトからいくつか画像をダウンロードしてプロパティを見てみると、縦横比が一定ではないことがありますよね。
縦横比が一定ではないと何が困る?
縦横比が一定ではない複数の画像をそのままブログに貼ると、パッと見の印象があまり良くないです。
不揃いの画像が並んでいると、人はなんとなく違和感を感じます。
人によってはそれだけで離脱してしまう可能性もあります。
見栄えが少しでも良くできるのであれば、対策しておきたいですよね。
そこで画像のリサイズ
画像をリサイズすることで、記事全体がパッと見 きれいに見えます。
統一感がありますよね。
画像のリサイズにはもう一つメリットがありまして、
例えば、7600px:4280pxの画像と760px:428pxの画像があるとします。
どちらの方がアップロード&ダウンロードの速度が速いでしょうか。
間違いなく760px:428pxの画像の方ですね。
つまり無駄に大きい画像は、リサイズをすることで読者側のページダウンロード時間を速くすることができるということです。
これがもう一つのメリットです。
【神速】Photoshopを使った画像のリサイズ方法

それではここから、スピード感のあるPhotoshopを使った画像のリサイズ方法をご紹介します!
ちなみに僕が使っているWordPressテーマ「JIN」では、アイキャッチの画像サイズが「760px:428px」に推奨されています。これは16:9ですね。
なので今回は、最終的にこの「760px:428px」サイズに落とし込む手順になります。他のサイズを指定したい方は、手順⑤で任意のサイズに指定してください。
※WindowsPCの前提で書いています。Macの方はショートカットを適宜読みかえてください。
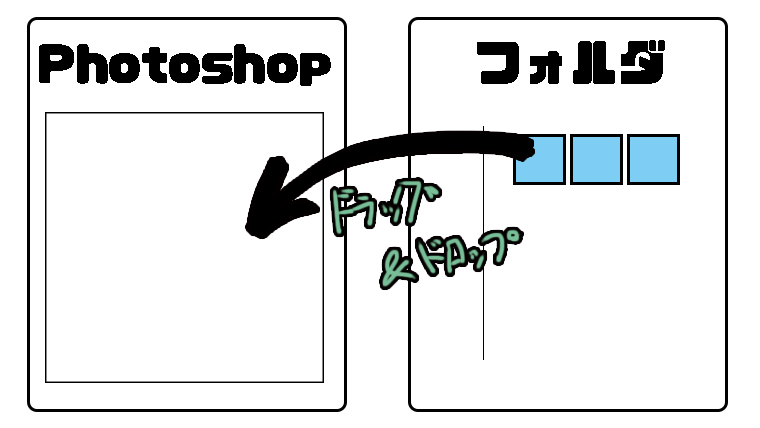
①画像を取り込む
任意の方法でOKです。しかし僕はPhotoshop画面の左半分、フォルダ(エクスプローラー)右半分に表示して、ファイルをドラックアンドドロップをするのが速いかなと思っています。
※この時は、まだプロジェクトは何も開いていない状態です。

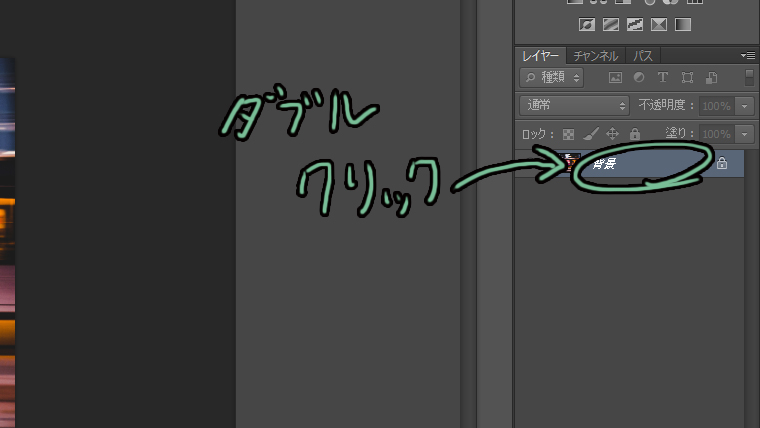
②レイヤーをダブルクリック+エンター
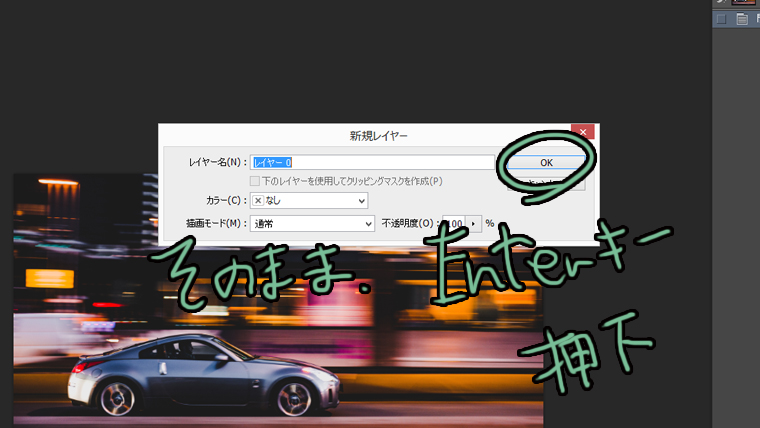
そのままです。レイヤーをダブルクリックして無心でエンターキーを押してください。
※背景として読み込まれた画像を、一つのレイヤー(レイヤー 0)に変換する作業です。


③Ctrl+Alt+C でカンバスサイズ変更
Ctrl+Alt+C でカンバスサイズの変更画面が出ます。
ここでは「7600px:4280px」を指定して大きなカンバスに変更します。

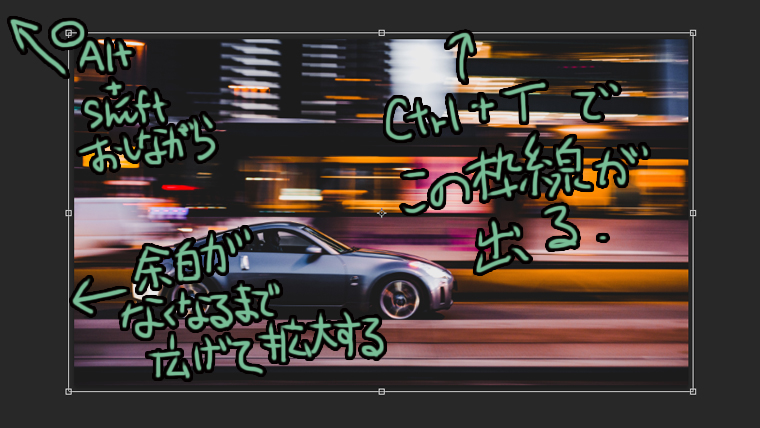
④Ctrl+Tで画像サイズを調整
Ctrl+Tで、今度は画像(レイヤー)のサイズを調整します。
③でカンバスサイズを広げたので、余白ができていると思います。余白を埋める感じで拡大していきましょう。
※拡大時は、Alt+Shiftを押しながら調整すると、画像の中心軸がズレないので便利です。
サイズが調整できたら、エンターキーを押下してサイズを確定します。

ちなみに、スクリプトを使ってぴったり余白をなくす方法もあります。
⑤Ctrl+Alt+I(アイ) で760px:428pxに変更
Ctrl+Alt+I(アイ) でレイヤー・カンバスともに一括サイズ変更ができます。
ここで希望出力サイズの760px:428pxに指定してあげます。
⑥Ctrl+Shift+S で別名保存!
あとは書き出しフォルダ、ファイル名、ファイル形式(拡張子)を任意でしていして、別名保存してください。
Shiftを押しながらじゃないと、元画像が上書き保存されてしまう可能性がありますのでご注意を。
これにて、画像リサイズは完了となります!
神速画像リサイズ方法まとめ

少しは面倒な作業も簡単に思えてきたでしょうか。
皆さんの作業時短に貢献できれば幸いです(^-^)/
最後に
ちなみに僕はこの手順をすべてアクションスクリプトとして残そうとしています。
こうしておくことで、手順⑤までを自動的に実行することができます。
あとは必要に応じて手動で微調整して、別名保存して完了です。
ワンクリック、便利です!