こんにちは!Brownです。
先日ふるさと納税関連の記事を書きました。

「楽天ふるさと納税」の様々な商品リンクを記事に挿入した時に感じたのですが、
JINで楽天アフィリエイトのリンクを使うと、不要な行が表示されてしまいます。

「楽天ふるさと納税」のリンクしか使わないのにカエレバデザインを使うのも何か違うなと思い、少し方法を模索しました。
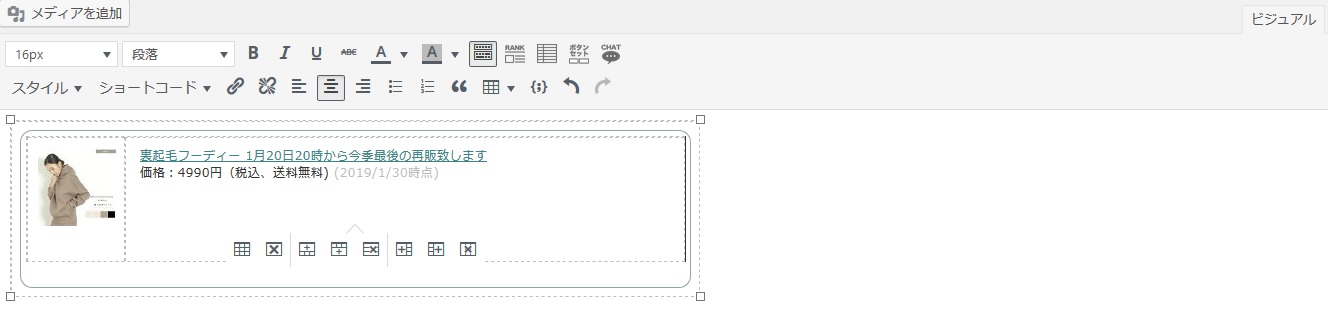
今回はこの不要な行を消して、画像のようにいい感じに楽天アフィリエイトのリンクを表示させる方法をご紹介します。

本当はテーブルの枠線を消すCSSも記述するのがいいかもしれませんが、このレベルで許容範囲だと感じています。
そしてスマホでもいい感じで表示できているので、今回の方法を使うのがベターかな、と考えています。
※カエレバデザインのカスタマイズではありません。
「楽天の商品のリンクだけをいい感じに作りたいなー」というシーンが対象となります。
Contents
楽天アフィリエイトからコードを取得
楽天アカウントを持っていれば誰でも参加可能
楽天アフィリエイトは、楽天アカウントを持っていれば特別な申請なく誰でも参加できます。
コード取得の手順について。
- まず楽天サイトで紹介したい商品を探し、ページのURLをコピーします。
- 次に、こちらのリンクから楽天アフィリエイトへ進み、右上の「URLを入力してリンクを作成」というフォームに商品のURLを入力してアフィリエイトページへ遷移します。
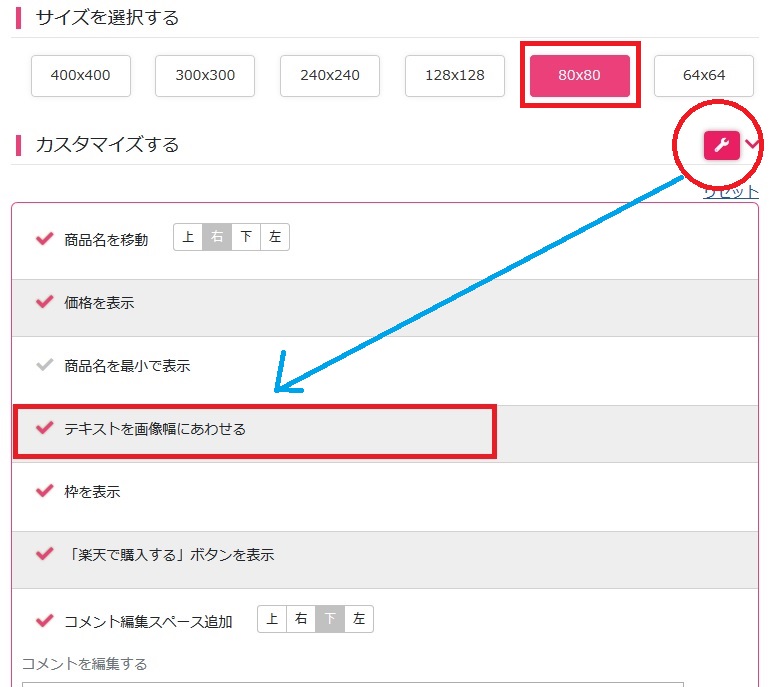
- ※重要:「サイズを選択する」項目で「80×80」を選択してください。
- 「カスタマイズする」を開き「テキストを画像幅にあわせる」チェックを外す。

- 画面下部のアフィリエイトコードをコピーします。
楽天アフィリエイト(新しいタブで開きます)
WordPress(JIN)の記事作成ページでアフィリエイトコードを貼り付ける
テキストエディターで貼り付ける
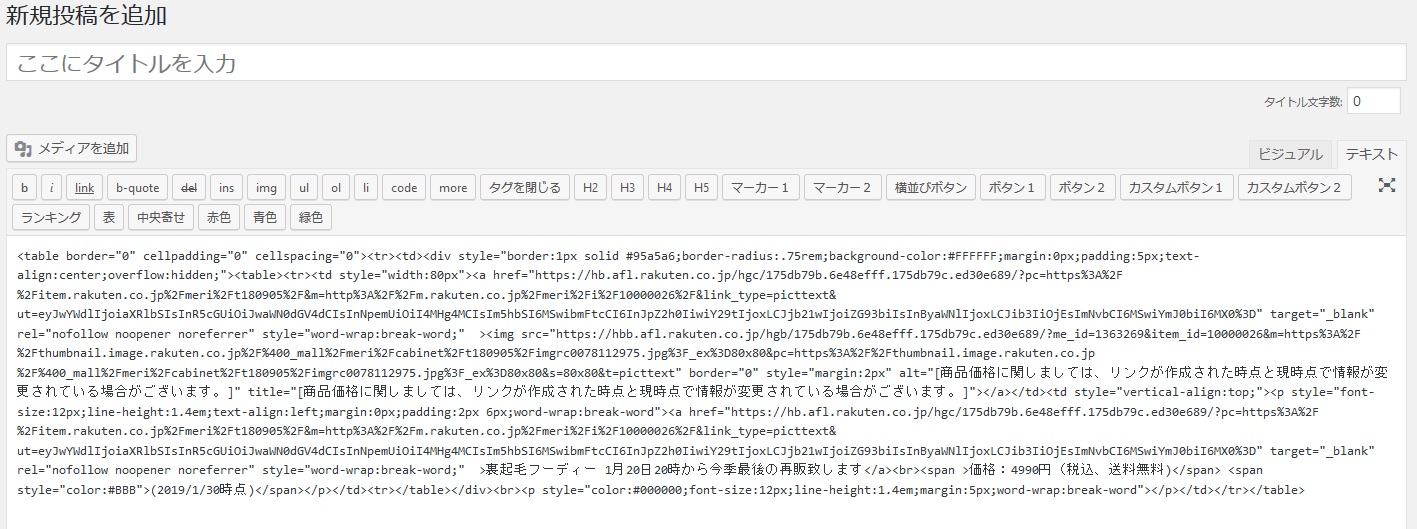
取得したアフィリエイトコードを記事の任意の場所に貼り付けます。
この際テキストエディターモードで貼り付けてください。

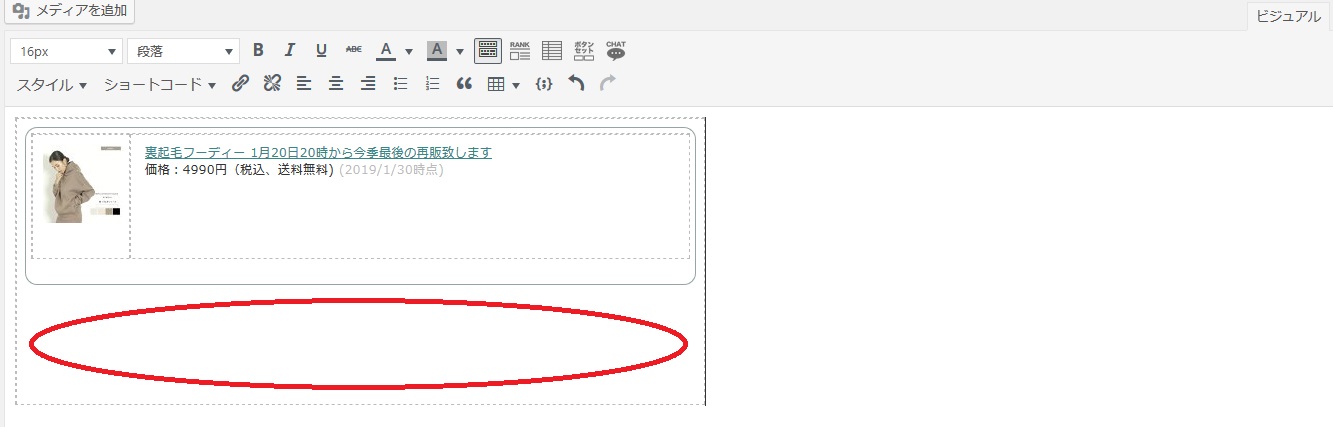
要らない行が表示される

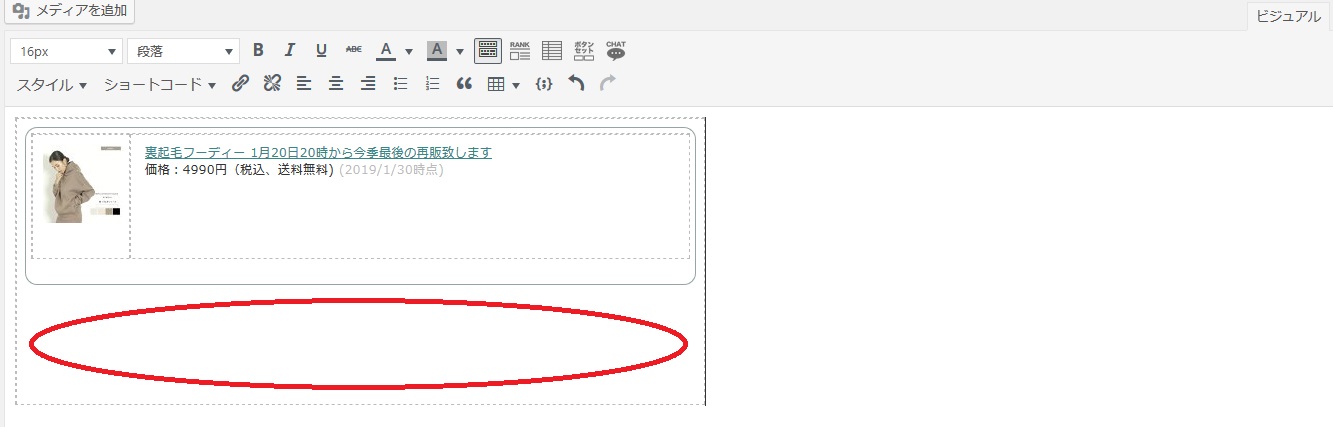
画像の通り、楽天商品ページのリンクの下に2行ほど空白の行が表示されています。
プレビューページ(実際の記事表示ページ)で見ても同様に2列表示されてしまいます。

楽天アフィリエイトの不要行の削除方法
ビジュアルエディターモードでの修正でOK
今回は、ビジュアルエディターモードで修正をしていきます。
テキストエディタで修正する必要はありませんので、タグ修正のスキルがなくても大丈夫です!
不要行の削除方法
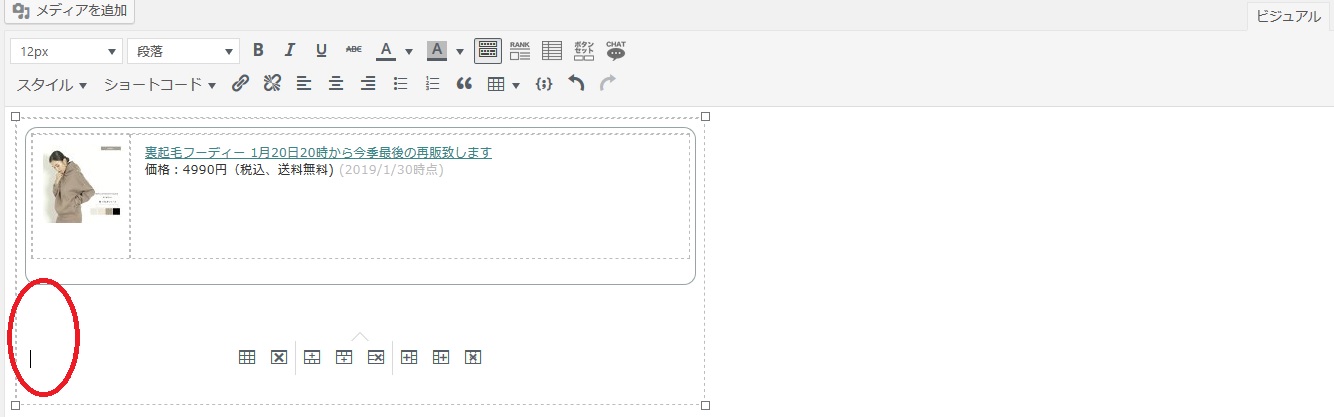
単純に、空白行にカーソルを合わせてバックスペースキーで行を削除するだけでOKです。

これにて、不要カラムは削除され、楽天アフィリエイトのリンクがいい感じに表示されるようになりました。

プレビューでの実際の表示は次の画像の通りです。

楽天アフィリエイトいい感じ表示まとめ
問題は解決しましたでしょうか。JINに関する記事を書くのは2度目になりました。
1度目の記事を書いた日から何度かアップデートもあり、どんどん良くなっていくWordPressテーマ「JIN」。
さらなる発展を応援すべく、このように微力ながらもより良く使える方法などをシェアしていきたいなーと考えています(^-^)/