
前回、SparkPostでAPIKeyを作成し、DNS設定をしてTXTレコードを認証しました。
今回は、前回の続きの内容になります。
WordPress側でSMTP設定をする方法をご紹介します。
Contents
WordPress側でSMTP設定
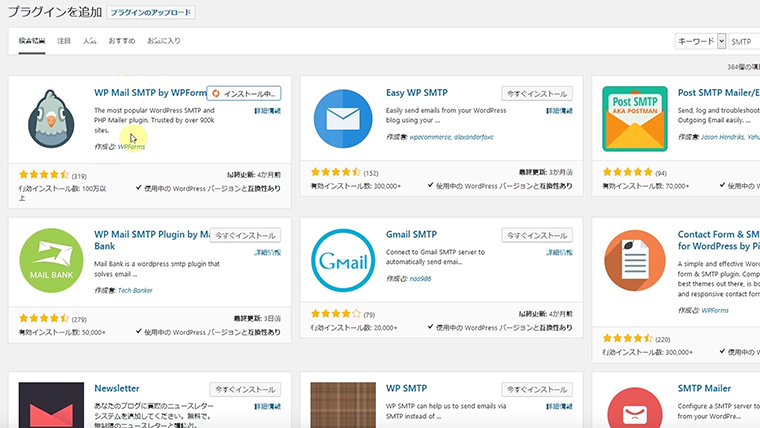
「WP Mail SMTP by WPForm」プラグインの導入
SparkPostで作成したAPIKeyやDNS設定を元に、WordPress側でSMTP設定をするためにはプラグインが必要になります。
「WP Mail SMTP by WPForm」というプラグインを導入しましょう。

インストールが完了し、有効化するとWordPress管理画面の設定メニューの中に「WP Mail SMTP」という設定項目が追加されます。
その画面に入り、SMTPの設定を進めていきます。
WP Mail SMTP設定画面でSMTP設定

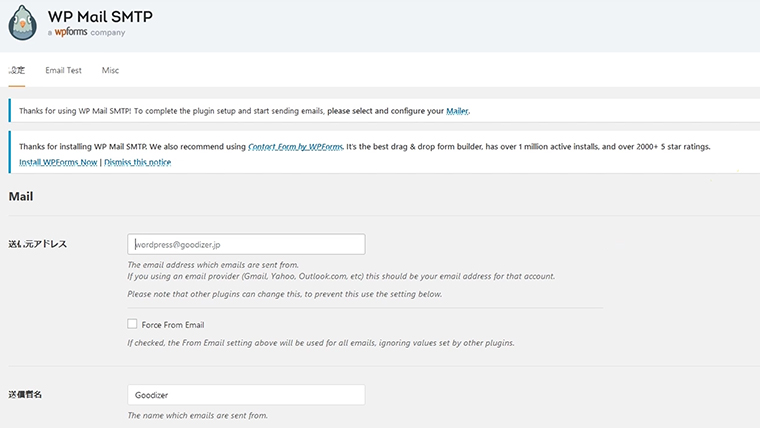
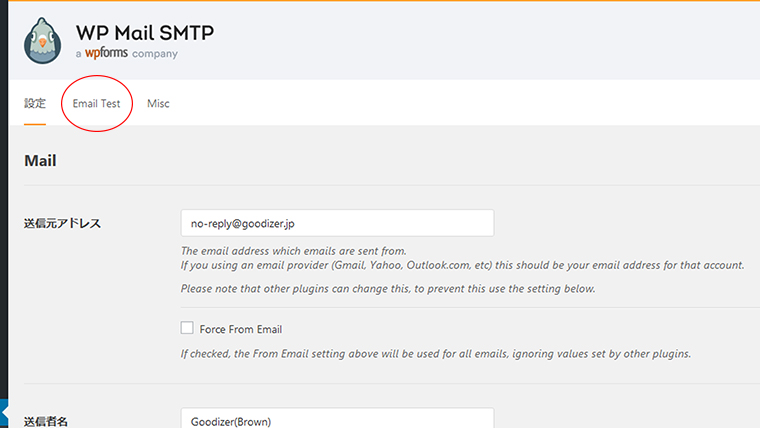
まず、上部のメッセージは不要なので右端のバツボタンを押して消しましょう。
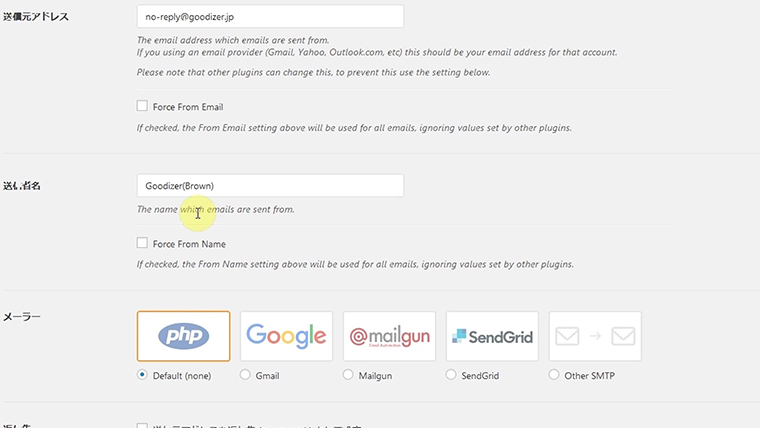
次に、「送信元アドレス」は自由に決めることができます。

今回は「no-reply@goodizer.jp」としました。
※SMTPメールサーバーはメール受信のためのサーバーではないため、送信専用という位置づけで覚えておきましょう。
「送信者名」には、送信相手に送信者名として表示するための名前を入力しておきます。
今回は「Goodizer(Brown)」としました。
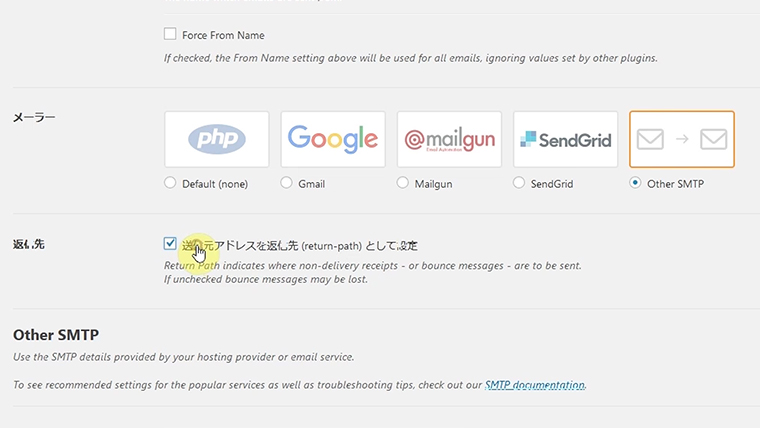
「Force From Email」と「Force From Name」は不要なのでチェックは入れません。
続いて、「メーラー」についてです。

「メーラー」は「Other SMTP」を選択します。
「返信先」については、「送信元アドレスを返信先(return-path)として設定」にチェックを入れておいてください。
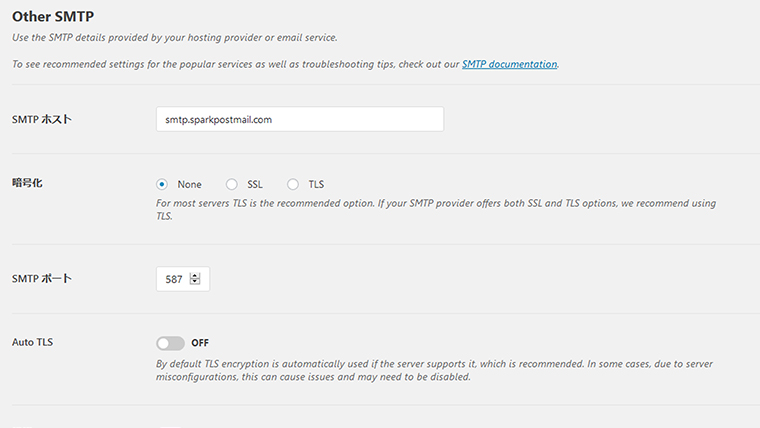
続いて、「Other SMTP」の設定です。

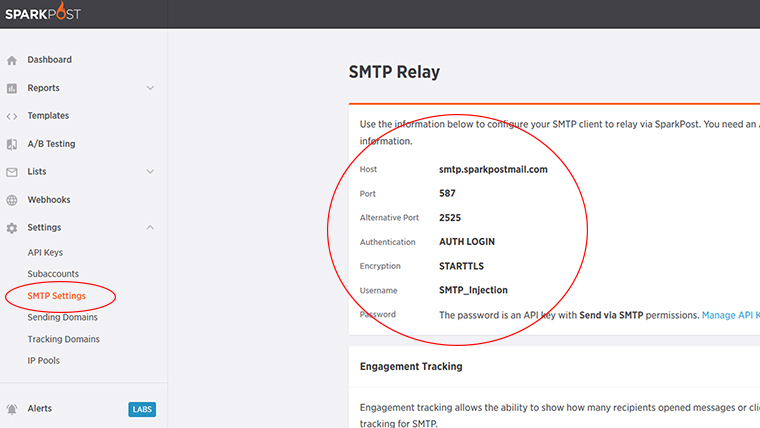
「SMTPホスト」と「SMTPポート」については、SparkPostから情報を取得しましょう。
SparkPostのダッシュボードから「Settings」→「SMTP Settings」に情報があります。

「暗号化」については「None」を選択しておいてください。
SparkPostが自動的にTLS暗号化しますので、ここで「None」以外を設定する必要はありません。
「Auto TLS」についても、「OFF」に切っておきます。

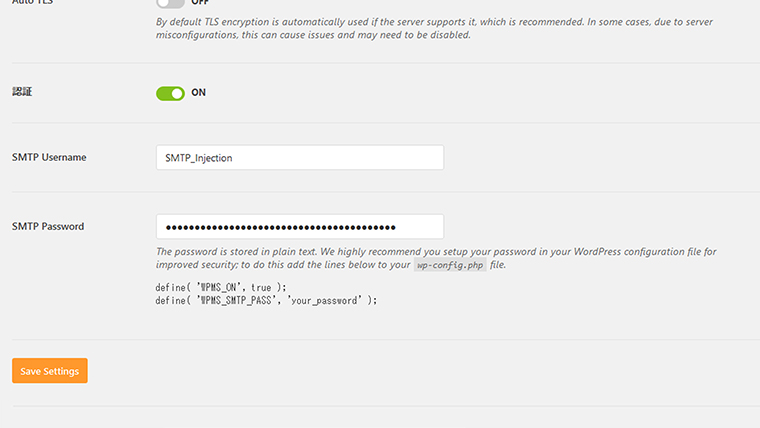
続いて、「認証」を「ON」にしてください。
すると、「SMTP Username」と「SMTP Password」という設定エリアが表示されます。
「SMTP Username」には、上記のSparkPost画面内「Settings」→「SMTP Settings」の情報を入力してください。
「SMTP Password」には、SparkPostで作成したAPIKeyを入力します。
メモ帳などにメモしておいたものがあると思いますので全て選択してコピペしましょう。
以上で、WP Mail SMTP設定画面でのSMTP設定は終了になります。
ここまでの設定でSparkPost、DNS、WordPress全ての設定が完了となります
テストメールを送信する
前回最初の方で説明した「赤い鍵マーク」があったと思います。
あの「赤い鍵マーク」が本当に解消されたのか、テストメールを送信して確認してみたいと思います。
「WP Mail SMTP by WPForm」プラグインを使えば、簡単にテストメールを送信できます。

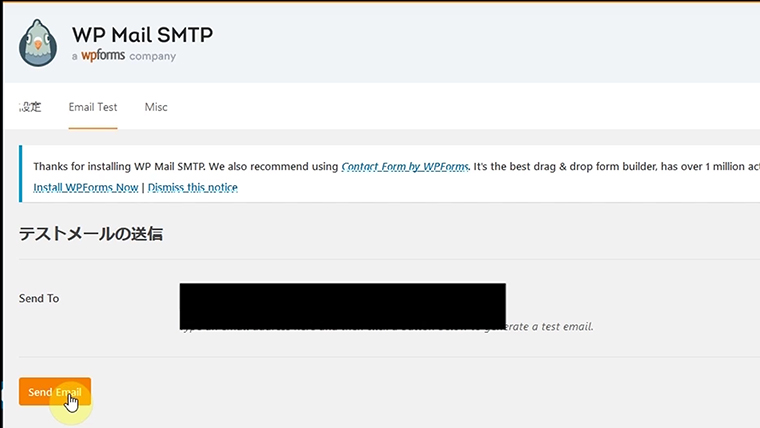
上部の「Email Test」を使います。
自分のメールアドレス(Gmail)を入力して「Send Email」というボタンを押下します。

受信したメールを確認する
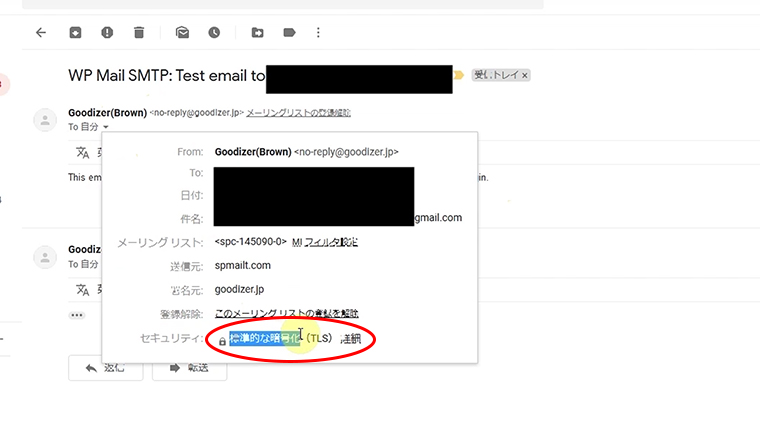
すぐにメールが届くので、受信メールを確認してみます。

赤い丸の箇所の通り「標準的な暗号化(TLS)」との記載があり、怪しげな「赤い鍵マーク」はもう見当たりません。
まとめ
以上、前回と今回の記事2回をもって「WordPressとSparkPostで無料SMTPサーバーを設定してみよう」シリーズは終わりとなります。
WordPressとSparkPostの連携・TLSの暗号化はできましたでしょうか。
ご質問などございましたら、お問い合わせフォームやTwitterへお寄せください。
今後も引き続き、WordPress関連のハウツー情報をまとめていければと考えています。